My name is Marcio Galli. I am part designer, part web developer and part entrepreneur — a generalist with technical skills. I met the Web in 1994, after NCSA Mosaic browser was invented and Netscape was founded. In 2000, I moved to Silicon Valley to work for Netscape Communications as technology evangelist, helping developers to write better pages and apps. After returning to Brazil, I became a contractor helping Mozilla, France Telecom, Songbird, and a number of other companies with their innovation projects.
I have also years of experience as an entrepreneur. While many projects didn't grow as business, some of them were launched and created value to people in many events. Here you will learn more about my work from real examples. You can also check my résumé.
Web design and development
In this section I have included two web site projects implemented with the library called React. While React is a modern library to help produce web-based applications, it can also work great for web sites, specially site projects that may eventually grow with more connectivity with the server infrastructure.
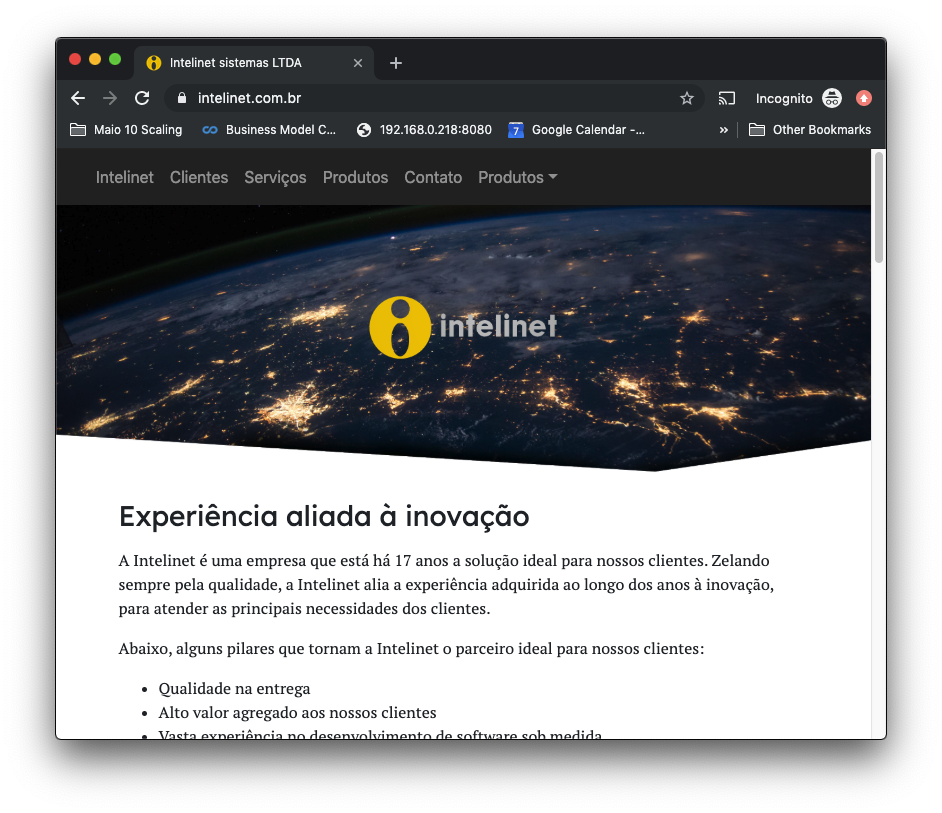
Project Intelinet
Intelinet is an example of an institutional web site implemented using a modern web app framework, React. What is special here is that it uses a concept referred as SSR (server side rendering). To the end-user this means faster page load and site content exposed to search engines. See the Intelinet SSR and SEO video demo for more details.
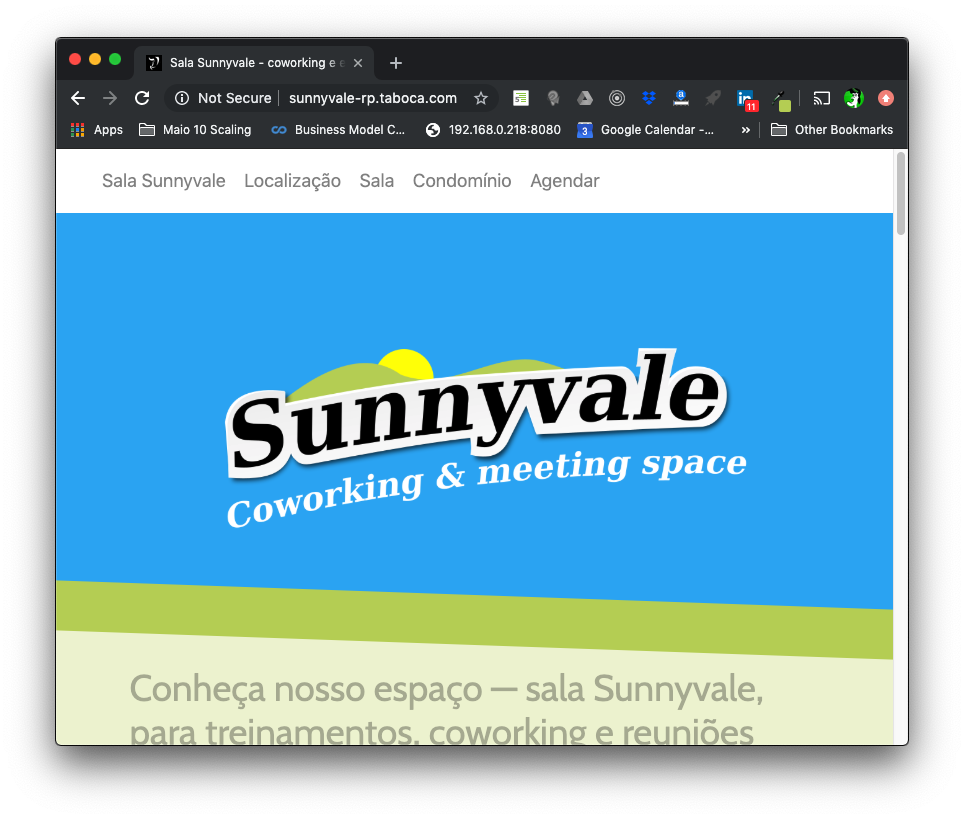
Project Sunnyvale
Sunnyvale is a concept for a coworking and meeting space. For this project, I work as a developer for the site and help with the value proposition, business model, content writing, brand design, and a campaign to launch the service. This project is referred as a minimum viable product — an experiment with the goal of testing the viability of the business. Visit Sunnyvale web site.

Front-end and back-end development
Front-end
I have long-time experience creating layouts and user experiences for browsers — an experience that dates from the days that I have worked for Netscape Commmunications. While art integration is part of the front-end job, another important factors are important because of the variety of browser-based devices and the user's operating medium requirements.
Sites needs to be fast for users accessing from mobile or desktop devices. Besides the user, it is also important to keep pages acessible for other systems such as search crawlers. Check the Google Page Speed example of a site work that performs great.
Back-end
I wrote sites and application systems in languages such as PHP and Python. More recently (past 5 years) I started to use server systems in JavaScript (Node.js, npm, etc). I have experience with maintenance of sites in GAE (Google App Engine) and recently moved to Docker with Node.js.
Mobile
The whole web stack it's happening for the mobile world, at least in terms of infrastructure. Today I am using web standards and related frameworks to create mobile applications. I started using React Native in 2017 (see technotes) and learning Flutter as of 2019.
Generating site, business card and office letterhead
Pageprint.io is another minimum viable product. It's a lightweight site platform for individual professionals, such as psychologists.

In addition to the super-fast site for mobile and desktop, the user can also benefit from the service's digital printing capabilities, generating graphics for their business card, graphics for office letterhead, and digital quotecards that can be shared in social networks. Check an example of the generated content in this user's about page.
Browser tools and experiments
I enjoy creating tools such as browser add-ons. Some of my past projects also received prizes.
Expression Widgets
Expression Widgets project was a finalist in the Mozilla JetPack for Learning initiative by Mozilla and McArthur Foundation. The challenge happened in 2010, with the prize ceremony at SxSw in Austin, Texas USA. The challenge gathered competitors from around the world and together they came up with solutions to redesign the future of open education. My winning entry was an experiment that explored the idea of multiple students using their browsers to simultaneously annotate, thus enriching a live teacher class session with rich resources from all the students. See reference archive.
Flux
In 2010 I wrote a browser add-on tool entitled Flux. This project was category winner in one of the first mobile innovation challenges, the Mobile Add-on Challenge. The concept was a browser add-on tool that enabled the end-user to take a screenshot of a page and draw on top of it then share it, to Flickr service using an API. See the project demo.
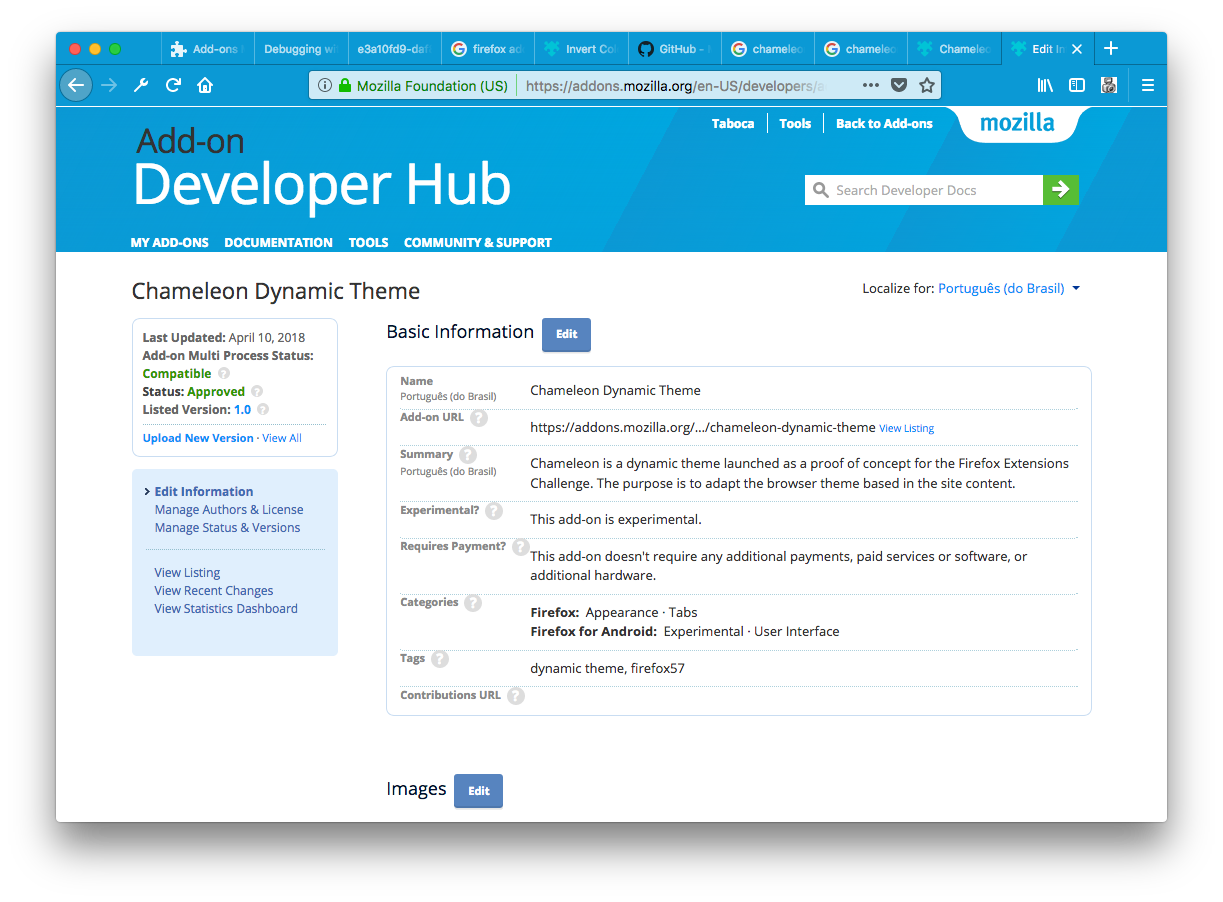
Adaptheme
Adaptheme was a Firefox Addon tool produced in 2018 for a Mozilla contest with the goal of supporting UX and UI designers. This add-on turns Firefox interface smarter — it adapts the browser toolbar to match the site color, similar to how Google Chrome browser does in Android. Check Firefox Adaptheme add-on project.

Areas of interest
User interfaces
The challenges of communication is a great motivation for me. Also because how we communicate is constantly changing. When web pages first appeared, I jumped into it right away because I was fascinated by the simplicity of the interface mechanism that helped people access remote resources. Now, I continue to jump, within web pages, working in challenging and exciting new user interfaces with the goal of helping people access information and systems in easier ways.
Writing and communication
English is not my first language but I love writing in english. My goal is to write better every day. On one hand, to continue to respect plain and simple english. On the other hand, I love how authors get creative and go beyond written text, when they use a variety of elements to make their narratives richer to their audiences.
If you want to check a list of talks I gave, visit this pt-BR preso's list. It's in portuguese mostly but you will see presentations in US and Europe too.
Open source
My experience with open source systems, and open source online communities, comes from a 3-year contract with Mozilla Corporation, plus many years as a contributor. During my Mozilla years I helped to write technical articles and develop the local community with practical projects to help Mozilla's growth, usually creating projects to get developers involved — as a technology evangelist.
US Patent author - instant messaging
When Netscape/AOL let Mozilla go, the company asked around to check if people had innovative ideas for potential patents. One of my ideas was approved and I end-up collaborating for a work that became a patent in the field of instant messaging. The patent was sold to AOL and today is part of Google portfolio. See System and method for seamlessly bringing external services into instant messaging session.
Here you have my whatsapp number for an easy way to contact me. Alternatively, you can write to mgalli at mgalli dot com.

This web page was designed and written by Marcio S Galli. This page was written with React using a technique known as server side rendering. It works great for search engines (SEO), is highly ranked in Google Pagespeed, and it appears fast and responsive for users using modern browsers, in mobile devices or in the desktop.